Sprite Font Builder is a cross-platform application for generating fancy bitmap fonts for use primarily in games built with engines and frameworks that support Bitmap Fonts such as Cocos2d.
I built this application to properly get to know Qt before embarking on a more complicated project but I also wanted to make sure that it stood out from the crowd of other Bitmap Font generators. The unique-selling point for this Sprite Font Builder is the ability to add any number of FX layers to your sprite font so that you can create fancy fonts that look similar to images built using ‘Photoshop FX Layers’ - except the effect is applied to each glyph individually, instead of the whole image layer.

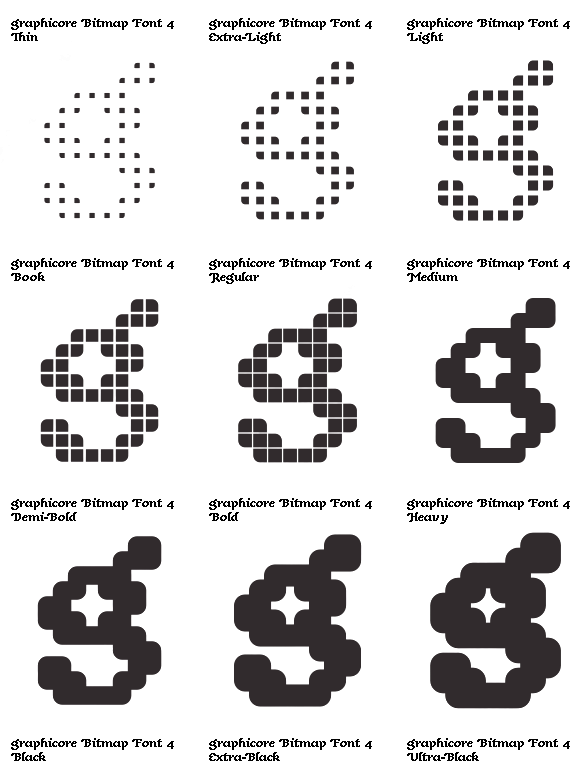
The Bitmap Font Generator is a free program to generate bitmap fonts from true type fonts. The bitmaps are generated in such a way as to leave as little unused space as possible. The position of the characters in the bitmap is not regular so you'll need the generated font descriptor file to determine how to draw each character. Pixel fonts, also known as screen fonts or bitmap fonts, are fonts consisting of small pixels. Pixel fonts display the texts in simple blocks instead of elaborate curves as most regular fonts do. So the obvious advantage of pixel fonts over regular fonts is that texts using pixel fonts can still look crisp and clear in very small sizes.
Sprite Font Builder currently supports Fill (Solid, Gradient and Pattern), Shadow (Inner and Outer) and Stroke (Inner, Centred, Outer) effects and along with a variety of blend modes, opacity sliders and settings you can generate fairly complicated bitmap fonts. For example, using light and dark inner shadows you can emulate 3D / embossed characters and with over-layed gradient inset fills that fade to transparent to make a cartoony shine effect in the inner section of each character.
From Android Developers I saw that there is no tag for Bitmap XML that allow you to change it size. You need to do this via some Graphic Applications like GIMP. As @Kevin Cooper told already, ideally you need to create different sets of resources (with different sizes) for different screen types. OpenType (OTF & TTF) fonts (using Freetype 2). A font from the X server. Gbdfed can export: PSF2 Linux console fonts. HEX fonts (see online help). Gbdfed also supports creating and editing 2, 4, and 8 bits-per-pixel gray scale strikes (bitmap typefaces) that can be embedded in OTF fonts (see EBLC/EBDT/EBSC tables in OpenType spec). Hello, I have a custom bitmap font that I want to use. I can't figure out how to generate a font asset from a bitmap font. It seems that the type Font only accepts.ttf and.otf fonts.
First Release Disclaimer: This is the first release of this software. It might have bugs which cause it to not work properly on your system. As it only really works with it’s own files, the risk of using this software is low (if it saves a corrupt file, hey ho - it’s not the end of the world). Hopefully everything is good, but you never know!
Download
Sprite Font Builder is a completely free application as it was built in my spare time as a way to learn Qt. I intend to open source it very soon, but before uploading the code to Github I would like to spend some time tidying up the source code (yeh, bet you’ve never heard that before!).
You can download binary versions of the application below.
While distributed for free, if you do many a game that uses fonts built with Sprite Font Builder, I wouldn’t be adverse to a free download code for your app as a thank you!
Features
Apart from the obvious, the primary features of this Sprite Font Builder are as follows:
Multiple Effect Layers: You can create sprite fonts using multiple layered effects. Fill layers support flat colour, gradients and pattern fills and all effect layers can be blended using one of a dozen blend modes so that you can create overlayed patterns multiplied onto a base layer. Fills can also be inset to promote a feeling of depth. Shadow effects support drop shadow and inner-shadow modes with varying distance, size and blur. Lastly, a standard stroke effect can be used to finish off the effect with a defined edge.
Load / Save SFB Files: Your Sprite Fonts can be saved in a human readable XML format so that you can easily re-open your font later on and tweak settings / re-export them. Pattern source images are saved in the file to make it fully portable. As export settings are also saved as part of the file, making a tweak to your font is as easy as opening the file, changing a value and clicking ‘Export’.
Retina Export: By checking a single box you can export both regular sized and retina sized (x2) versions of your fonts. All of your effects will be scaled so that both versions of the fonts look the same.
Current Version Notes
There are a few outstanding issues with the current release. They are listed below.
- Not all fonts have the correct kerning information. I believe that Qt isn’t loading it, but I’m looking into this.
- There’s no undo system. There may never be, but it’s on the list (albeit it with a low priority).
- There’s no inbuilt preview system for your created fonts. This is on the list, with a high priority.
- Font generation is controlled by the GUI thread (even though it spawns multiple threads to speed up the work). Complex fonts might get slow and painful to edit - in this case, work on a cut down set of characters and add the full set when you’re happy.
- Currently, only ‘Ascii Bitmap Fonts’ are generated. More export formats are in the works.
Bug Reporting / Feature Requests

If you find any bugs or would like to see a new feature added to this application, you can chat with me on Twitter, contact me or leave a comment below.
Roadmap
- Additional export file formats.
- Ability to preview strings built using your font in the app.
- Move font generation to a background thread so tweaking options on a complex font is more friendly.
- Undo system (low priority - will add if the app becomes popular!).
- Add some preset font styles.
- GUI improvements.
Licence (GPL v3)
Sprite Font Builder is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see http://www.gnu.org/licenses/.
Dependencies
Sprite Font Builder was built using the Qt Widget Library and uses images from the Open Icon Library.
Disclaimer


This software is provided “as is” and any expressed or implied warranties, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose are disclaimed. In no event shall the regents or contributors be liable for any direct, indirect, incidental, special, exemplary or consequential damages (including, but not limited to procurement of substitute goods or services; loss of use, data or profits; or business interruption) however caused and on any theory of liability, whether in contract, strict liability or tort (including negligence or otherwise) arising in any way out of the use of this software, even if advised of the possibiltiy of such damage.
When writing WeChat games, one of the problems that I often encountered was using various custom fontsthat are not pre-installed by most user devices. Since Wechat game platform have not give us the privilidgeto import those custom font files directly, we have no choice but using Bitmap font. I had done lots ofsearching but there is hardly a concrete implements of the bitmap font in JavaScript on the Internet thatcould be used by simply import a bitmap font class. So here is how I implement it in JavaScript. Feel freeto post any possible corrections or improvements.
A bitmap font is one that stores each glyph as an array of pixels (that is, a bitmap). It is less commonly known as a raster font. Bitmap fonts are simply collections of raster images of glyphs. For each variant of the font, there is a complete set of glyph images, with each set containing an image for each character. For example, if a font has three sizes, and any combination of bold and italic, then there must be 12 complete sets of images.
Here’s a short description of each attribute in the .fnt file:
| lineHeight | how much to move the cursor when going to the next line. |
| base | this is the offset from the top of line, to where the base of each character is. |
| scaleW and scaleH | This is the size of the texture. |
| pages | gives how many textures that are used for the font. |
| id | is the character number in the ASCII table. |
| x, y, width, and height | give the position and size of the character image in the texture. |
| xoffset and yoffset | hold the offset with which to offset the cursor position when drawing the character image. Note, these shouldn’t actually change the cursor position. |
| xadvance | is how much the cursor position should be moved after each character. |
| page | gives the texture where the character image is found. |
Here’s some pseudo code for rendering a character:
In the following illustration, I will use the black impact font as an example.Just note that the codes may not work by just copying and pasting. It’s just foryour reference and you may need some necessary modifications for it to work.
To generate bitmap font, you can use the Bitmap Font Generatorwhich will produce a .fnt file and an image containing your choosing characters.
You can find a tutorial on how to use the Bitmap Font Generator here.
Since we are processing the bitmap font with JS, you need to convert the format of the .fntfile to JSON. You can achieve the by first generating the .fnt file in XML formatand then convert it to JSON.
There is an awesome tool for you to convert XML to JSON online. You can find ithere
After getting the JSON data, you can place it in a .js file and store it as aconstant, which will be easier for us to use. Of course, you can place it in a .jsonfile as it should be and import it when needed. I put it in .js file because I had tosince WeChat platform does not support read file API of JS.
The bitmap font file and corresponding image
Here is my impact_black.js:
Here is my bitmap image:
Bitmap Font Creator
I generated the JSON data in one line and export it as a constant for later import.One thing to note that make sure you put the bitmap image in the same directory asthe font file.
Bitmap Font Tool
Processing the font file

Create a class called BitmapFont, which will parse the JSON data for string toJS object and store information including the positions of the characters on thebitmap image and the image itself. Note after the font image loaded, the passingfunction onloaded will be executed.
Create a class called BitmapText, which will take use of information stored inBitmapFont and draw the characters on the canvas.
Bitmap Font Editor
Then these two classes can be used by:
